Caught on Tape
Caught on Tape is a Horror game which is heavily inspired from Outlast. With a developer team of about 15 people we worked 14 weeks to make this horror game.
While working on Caught on Tape, I was the UI/UX designer and later on I worked on QA mostly. This project was rather hectic as we only had 14 weeks to make the game from start to finish.





Key achievements
Main menu
For this project I worked on all UI features such as main and pause menu, loading screens and subtitles.
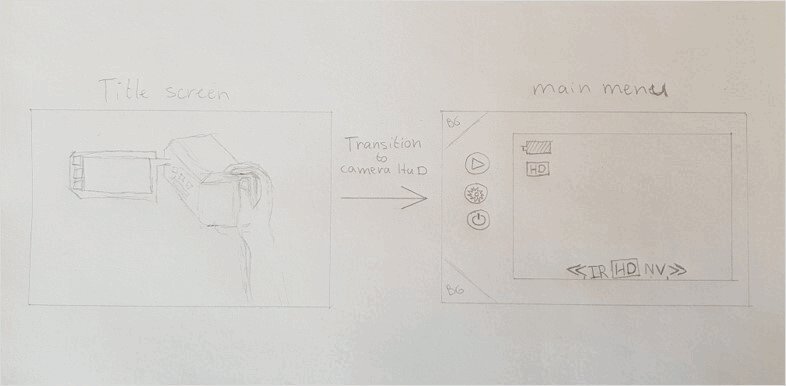
The seed of the game was Camera and building upon this I wanted the player to be immersed into the game. So the idea was to make a camera as a main menu which is the same camera the player is holding and using constantly throughout the game. The pause menu is also the exact same as the main menu with only a few additional options.
See more information on the camera workflow below.
Camera
The camera has gone through a few iterations regarding functionality and UI layout however the core idea of the camera stayed the same.
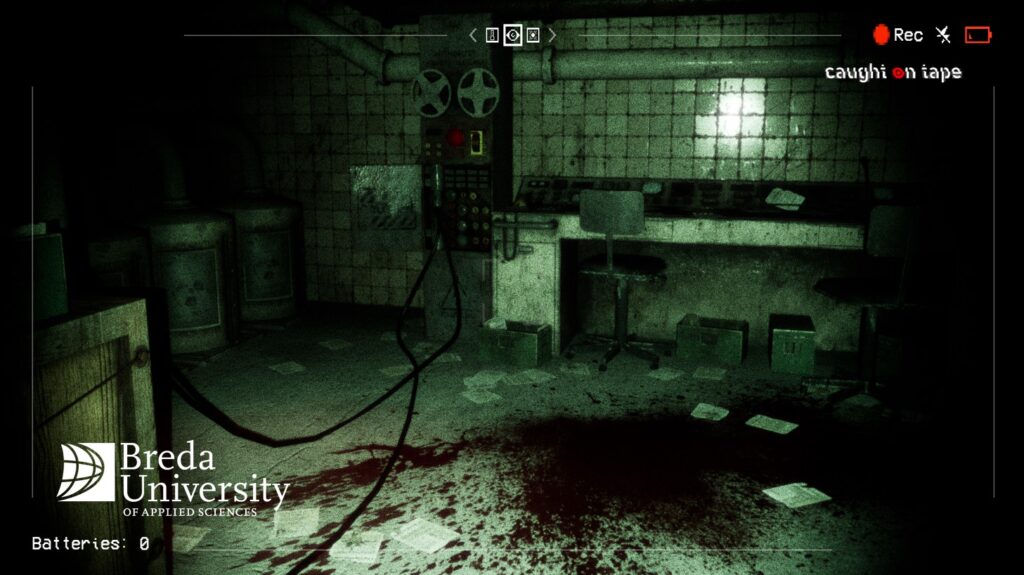
The idea of the camera is that is is the players only tool to help in escape. The camera has 3 different modes: normal, nightvision and infrared modes. They all use up battery so the player has to find new batteries while playing. With nightvision the player can look through extra dark areas and find spaces otherwise not seen and with infrared the player can find hints as to where to go or how to solve a puzzle.
See more info on the camera workflow below.
Camera workflow
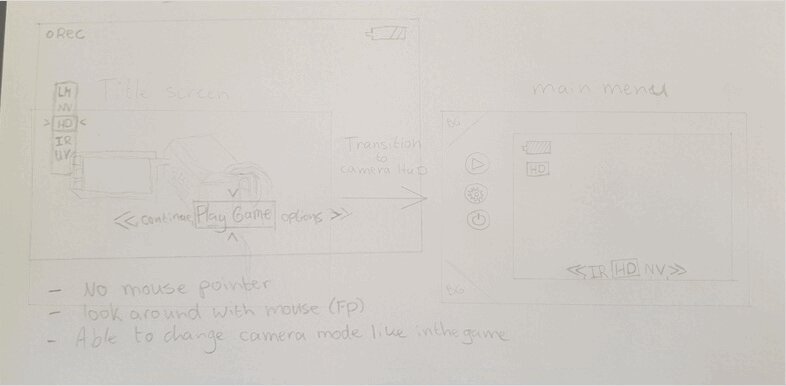
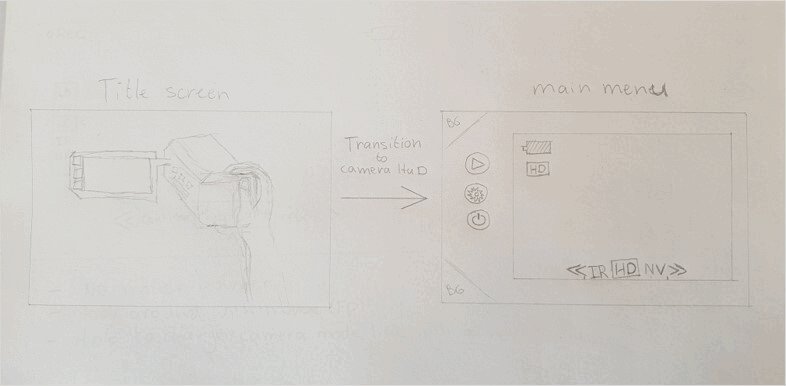
1. Research and sketching
While researching I thought a lot about what would fit best with immersion within the game. And so I came up with the Seed of the game: Camera.
So after this I started sketching ideas based on real life camera menu’s and also based on what our games features and game pillars were at that moment.


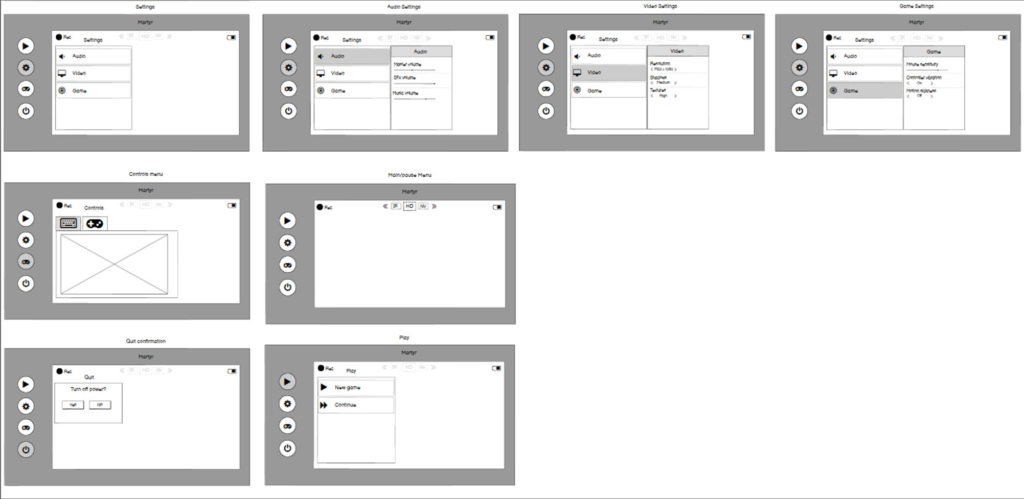
2. Wireframes
After sketching came wireframing. I used free web software this time to quickly make wireframes and showcase the menu layouts to the leads.
3. Adobe XD prototype
After the wireframes had all the correct feedback and what we needed, I made a prototype in Adobe XD for easier feedback from the team and also to flesh out all the menu flows.
4. Iterations in game
When the menu layouts and flows were approved I started on the first itteration. Here the camera just shows the menu flows without any additional functionality
I also made the first camera iteration where the player can turn the camera on and off, and also switch modes. Additional functionalities weren’t in place yet.